
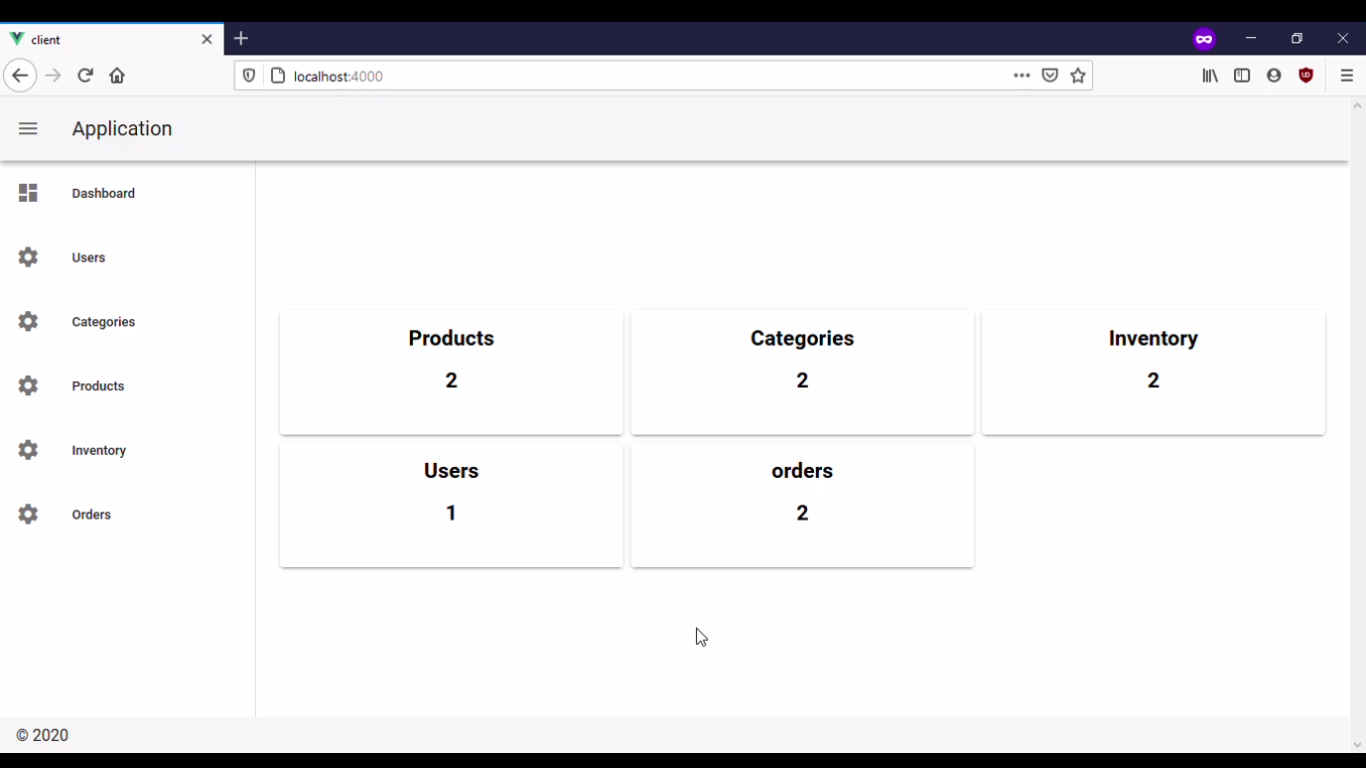
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow
Buttons change color when used as vue-router link (.btn--active) · Issue #1947 · vuetifyjs/vuetify · GitHub

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog